Project: MCBuilder — An App for Marvel Champions
![]()
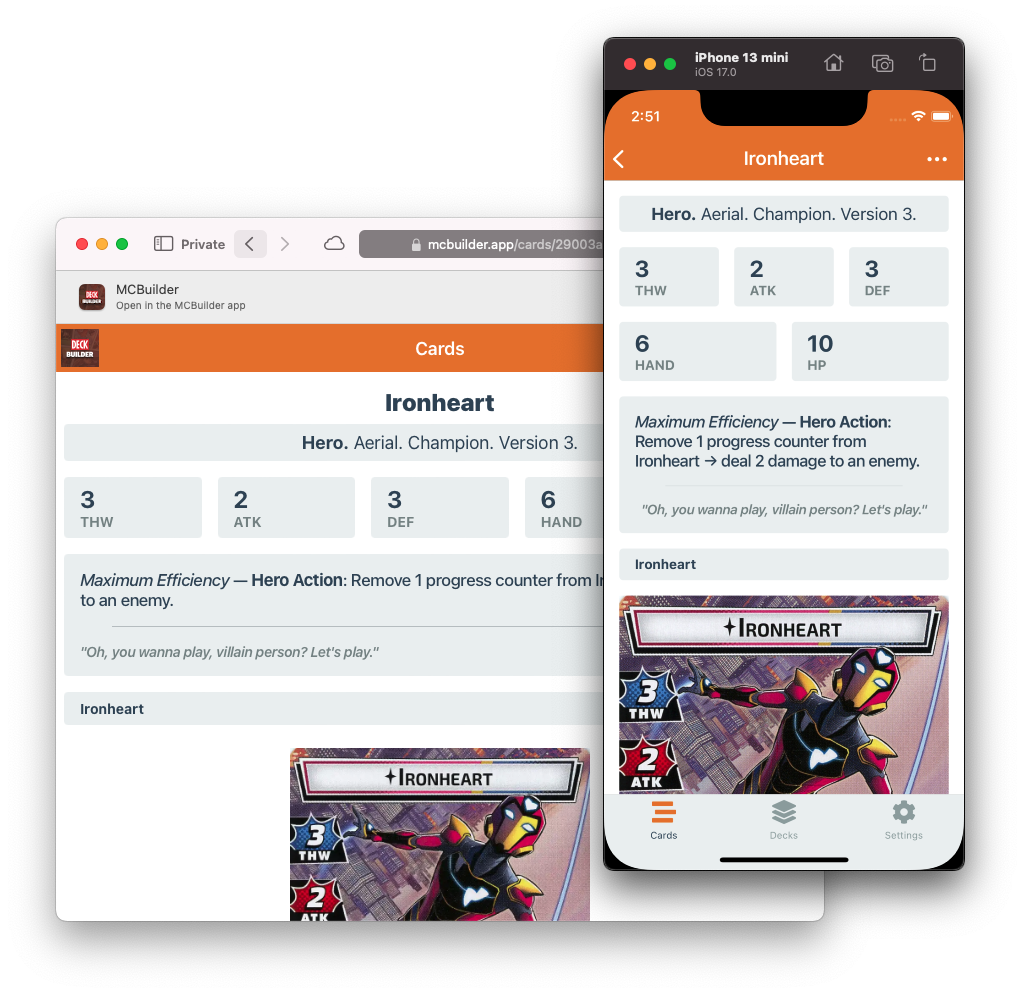
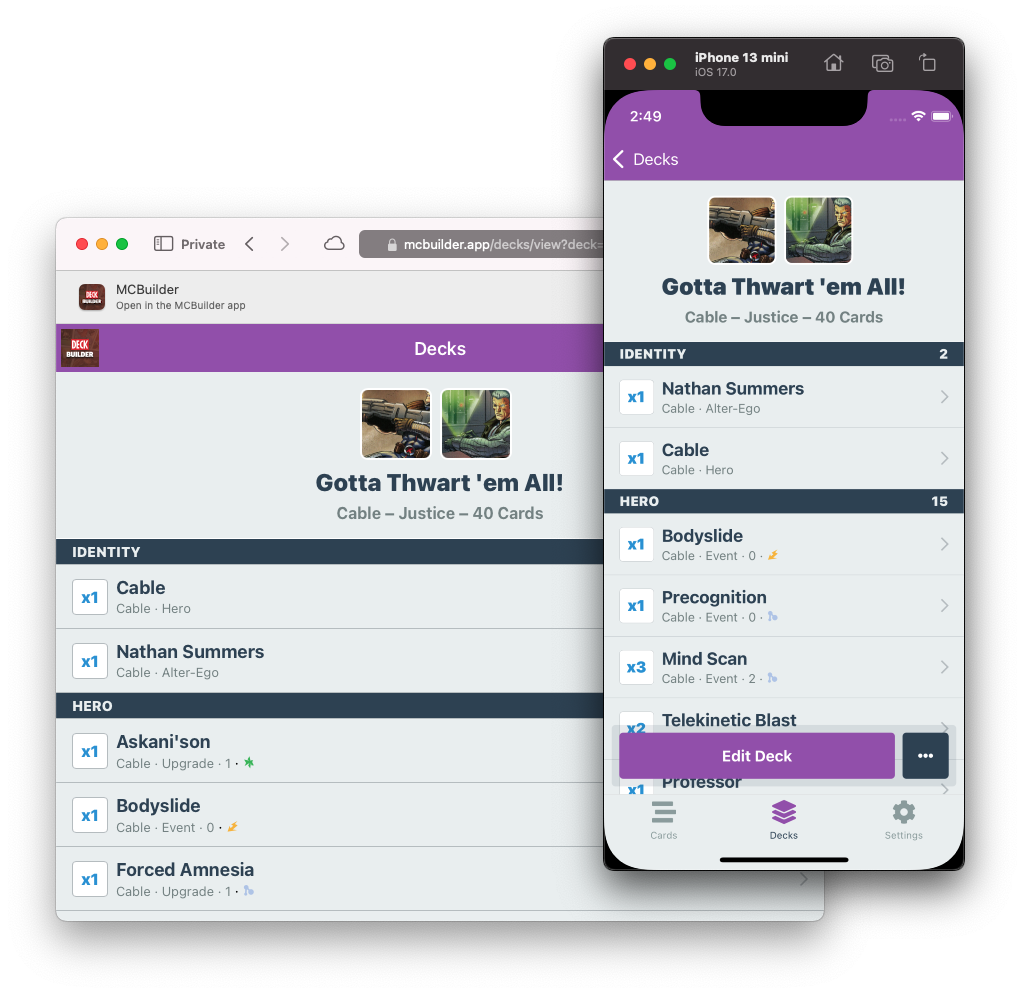
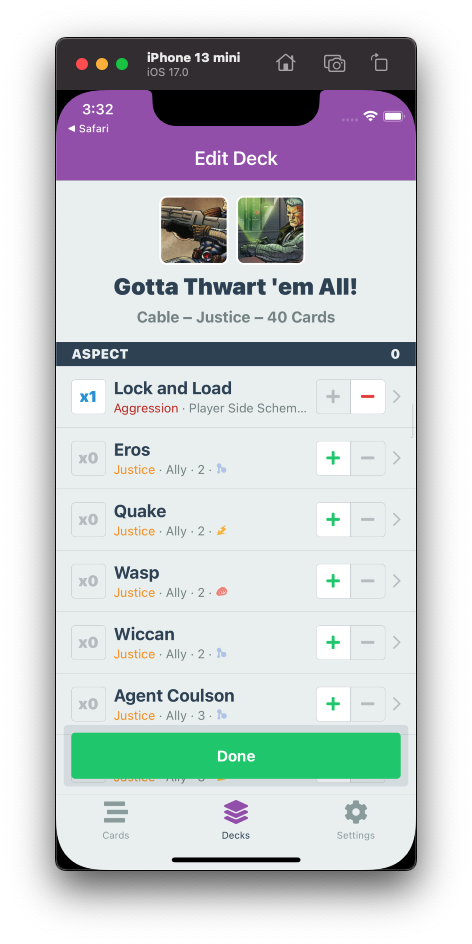
MCBuilder is a mobile and web application I made for a popular card game, Marvel Champions, by Fantasy Flight Games. The app allows users to browse all cards in the game, complete with card text (source) and card images (source) and build decks to share.
The app is universal and utilizes React Native, which allows me to easily ship code to both the App Store and the Play Store with very few code changes between the two. I then use React Native Web to reuse many components to allow users to view cards and decks on the web.
The web is powered by Next.js to make page loads extremely fast, and data for both the app and web is powered by Next.js API Routes.
One goal I had for the app is to make data and state portable, offline first, and local-only. To accomplish this, card data is synced down from the web API onto the mobile device into a SQLite database. When building decks, all data is stored in a persisted Redux store, which lives only on a user’s device. Decks can be shared with other users by copying a share URL, which carries all data with it in a base64 format. The URLs can get pretty long, but that’s a trade-off I made to keep all user data on-device.

Hosting and deployment is handled by Vercel and Expo’s EAS, which really feels like cheating sometimes. The mobile app is done using a “bare” React Native project, but if I were to start today, I would just go full Expo. There used to be some trade-off between the two paths, but now it feels like there’s no question Expo is the way to go.
The game is great, and I think the app makes it nice to browse cards or theroize on a new deck build on the go! Give it a try, and as always, I’m open to feedback!
 |
 |
 Ryan Donnelly
Ryan Donnelly